絵フォントでスライド・ショー

「We Love JTrim」の「Tutorial→アニメ」の「絵フォントでスライド・ショー」を参考にして、
アニメソフト「Giam」を利用して、スライド・ショーに加工します。
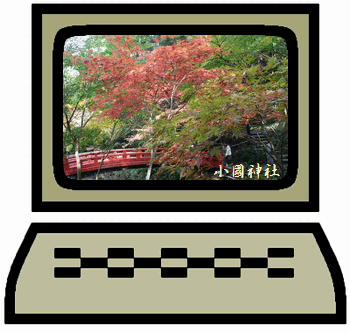
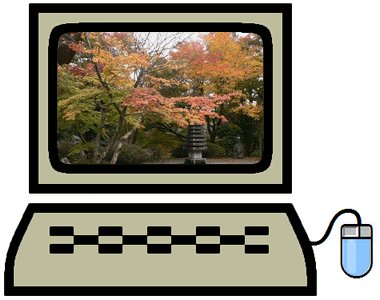
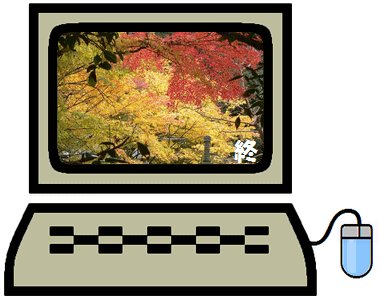
元の画像です。(全て400x300に統一してあります。)

|
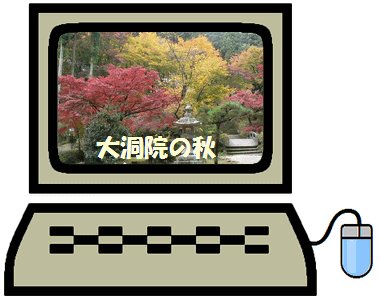
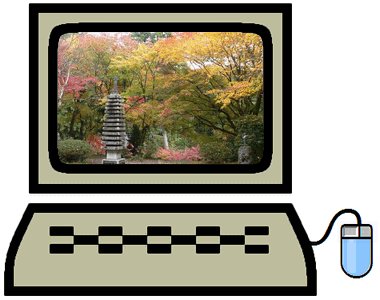
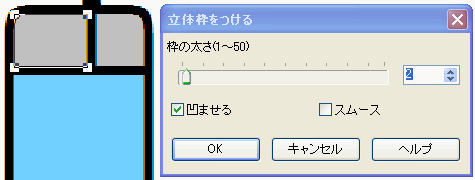
文字入れの時に、フォント「Wingdings」・半角のコロン「:」でパソコンの絵が入ります。 このパソコンの絵を利用して、スライド・ショーを作成します。  このDisplayの部分に画像を入れます。  使う枚数分の画像を準備したら、GiamでGIFアニメにします。 ************************** ***** ちょっと応用 ***** ************************** パソコンとマウスを結合して、こういうスライド・ショーはいかがでしょう。  マウスがクリックしているのに気がつきましたか? このマウス・クリックは、どてかぼちゃさんのアイディア、さっそく真似しちゃいました。 文字入れの時に、フォント「Wingdings」・半角の数字の「8」でマウスの絵が入ります。   マウスに色を塗ったら、左クリックさせるために、 「加工」→「立体枠をつける」で 枠の太さ・・・2、凹ませるにチェックを入れる 「OK」するとクリックしたような凹んだ画像になります。 下の青いところは、立体感が出るように(?)やってみましたがどうでしょうか。 小文字の「l」(エル)を白で文字入れし、「ガウスぼかし」と 「ソフトにする」を数回やってみました。 このマウスとパソコンをつなげたのが、下図です。   紅葉の画像の間に、クリックしたときの画像を入れて、 GIFアニメにしてみました。 紅葉の画像は、上のクリックしていないときの画像に入れます。 下の画像は、マウスのクリックしたように見えるところだけを残して、 透過させるようにします。 実際には、1枚目はそのままの画像、2枚目以降は、下のように作りました。   透過の色は「青」で指定しました。 |