JTrim 基本・型抜き


元の画像です。(全て400x300に統一してあります。)
|
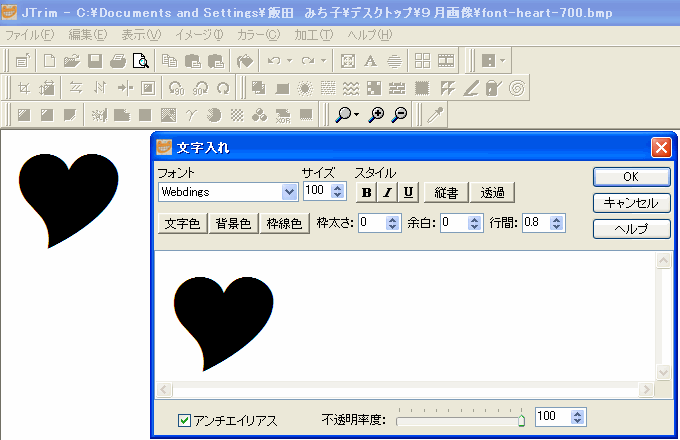
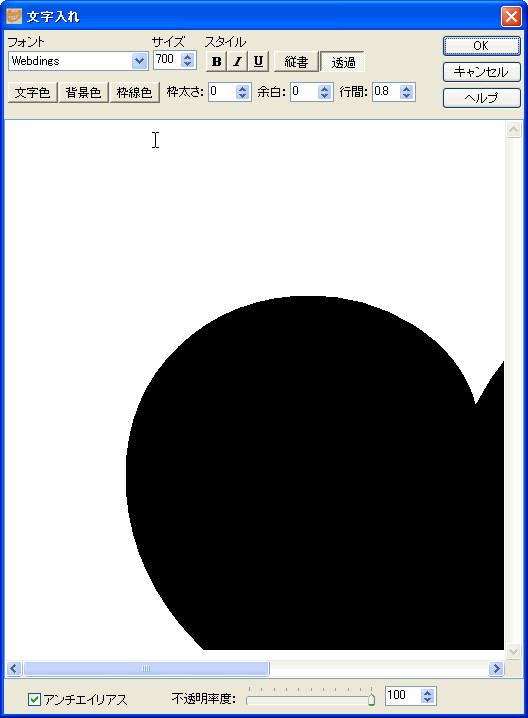
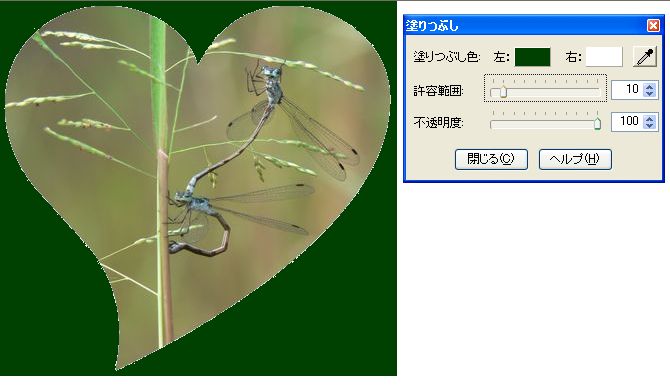
型抜きをしてみましょう。 まず、型を作ります このハート型の形は、Font「Webdings」の大文字の半角「Y」で表示されます。 JTrimを立ち上げ、新規作成・文字入れでハートの形を作ります。   型抜きした後のふちを滑らかにしたい場合には、型を大きく作って、 型抜きした後に縮小すると滑らかな仕上がりになります。 又、型抜きした後の背景を薄い色にする場合には、背景が白い型を、 反対に、濃い色にする場合には、背景が黒い型を使うと綺麗にできます。 型を作る場合には、白背景・黒背景の二種類を作っておくといいと思います。   型が出来たら、画像を切り抜きます。 切り抜きたい画像をJTrimに読み込みます。 「イメージ」→「切り抜き」で「座標指定切り取り」のダイアログが表示されるので、 座標1の数字を「0」、座標2の数字は型の大きさを入れます。 四角が表示されるので、その四角を切り抜きたい場所に移動させます。 次に合成を行います。 「編集」→「合成」で「イメージの合成」のダイアログが表示されるので、 合成する画像ファイルを指定します。 クリップボードから入力(コピーしてある画像の場合)の場合には、チェックを入れます。 合成方法は、白背景の場合は、「明るい画素優先」 黒背景の場合は、「暗い画素優先」にチェックを入れます。 クリックすると、白背景の場合は、次のように、  黒背景の場合は、次のようになったと思います。  背景を塗りつぶします。 黒背景を緑色で塗ってみました。 許容範囲を動かして、黒色が目立たないように、画像との境が綺麗になるように塗りつぶします。  ☆出来上がり 白背景で型抜きしたものです。背景をピンクに塗りつぶしました。  黒背景で型抜きしたものです。背景を緑色に塗りつぶしました。  背景を透過する場合には、画像に使われていない色で背景を塗りつぶした後、透過の指定をしてください。 保存はGIFになるので、画像が多少劣化します。  上のハートの型は、skyさんの抜き型の作り方を参考にしました。  上の鐘の型は、「MS Outlook」の半角の「A」で表示されるものを加工しました。 綺麗な画像にするコツ・・・大きなサイズで、型抜き・塗りつぶしをすると、ふちが滑らかになってきれいにできます。 最後に出来上がりサイズに縮小します。 背景を透過する場合には、縮小してから透過色で塗りつぶしを行い、GIFで保存します。 こちらのサイトを参考になさってくださいませ。 kuraraさんの skyさんの抜き型の作り方・・・こちらを参考に、自分らしい抜き型を作ってみてはいかがですか? PCに付属のフォントを使ったり、自分で撮った画像を使って作ると楽しいかも。 |